
ChatGPTに聞いた暖色系・寒色系・緑色系・ファッション向け・IT系・教育系など、用途や雰囲気に合わせた配色を紹介しています。色が持つ力で、サイトを一新してみませんか?
はじめに: Swellテーマの魅力と課題
Swellは、WordPressの中でも人気のあるテーマの一つです。特にブログ運営者にとって、その使いやすさとカスタマイズ性の高さから多くの支持を集めています。デザイン性が高く、シンプルでありながら洗練された外観が特徴で、ユーザーエクスペリエンスも優れているため、サイト訪問者にも良い印象を与えやすいです。加えて、Swellはモバイル対応も完璧で、レスポンシブデザインを採用しているため、PCやスマホ、タブレットなど、どのデバイスから閲覧しても美しく見えるという利点があります。
しかし、Swellを使用するユーザーが多いという事実が、逆に一部のブログ運営者にとっては悩みの種となります。デフォルト設定のままで使用していると、他のSwellユーザーのブログと外観が似通ってしまい、個性が感じられない場合があります。訪問者にインパクトを与え、自分のブログに再訪してもらうためには、他とは異なる外観や雰囲気を持つことが重要です。
そこで、Swellテーマの強力なカスタマイズ機能を活用し、独自性を出す方法が求められます。その中でも特に配色の変更は、ブログ全体の印象を大きく左右する重要なポイントです。色彩は人間の感覚に直接訴えるため、適切な配色を選ぶことで、ブログの雰囲気やメッセージ性を強調することができます。
次の章では、ChatGPTを活用して配色アイデアを得た経験と、その配色提案について詳しく説明していきます。
ChatGPTに聞いてみた: 配色提案で個性を出す方法
ブログのデザインで一番目に見える部分が「配色」です。配色は、訪問者がブログに訪れた瞬間に抱く第一印象を大きく左右します。鮮やかな色や落ち着いた色をどのように組み合わせるかによって、ブログの雰囲気がガラリと変わるのです。しかし、どの色をどのように組み合わせれば最適かは、専門的な知識やセンスが必要で、多くのブロガーにとって悩ましい問題です。
そのため、私はChatGPTを使って、配色に関するアドバイスを求めてみました。人工知能の活用により、幅広いカラーパレットやトレンドに基づく提案が得られますし、複数のジャンルに応じた提案を簡単に手に入れることができます。特に、Swellのような多機能テーマでは、配色の選択肢が豊富であるため、選び方次第で他のブログとの差別化が図れます。
私がChatGPTに配色の提案を依頼した際に、ブログのジャンルや読者層に応じていくつかの異なるカラースキームを提供してもらいました。それぞれのカラースキームは、特定のテーマや印象に基づいてデザインされており、例えば暖かみのある配色からクールな寒色系まで、様々な選択肢がありました。この多様な提案の中から、ブログに適したものを選ぶことで、読者に強い印象を与えつつ、個性を引き出すことができます。
以下で、ChatGPTから提案された配色アイデアをいくつか紹介していきます。これらの配色をブログに取り入れることで、読者に伝えたいメッセージや雰囲気を視覚的に強調し、他のブログとの差別化を図ることができます。
そもそもWordPressのテーマであるSwellって知っているの?
そもそもChatGPTはWordPressや其の有料テーマであるSwellについて知っているのか気になったので確認してみました。
wordpressの有料テーマ、swellについ知っていますか。
はい、WordPressの有料テーマ「SWELL」について知っています。「SWELL」は日本のWordPressユーザーの間で非常に人気のあるテーマで、特にブログやアフィリエイトサイトに適しています。以下はSWELLの特徴です:
高いデザイン性:洗練されたモダンなデザインで、コーディングの知識がなくても美しいサイトを作ることができます。
高速表示:ページ表示速度が速く、SEO対策にも優れているため、ユーザー体験を向上させます。
使いやすさ:ビジュアルエディターが充実しており、初心者でも簡単に記事を作成できます。ブロックエディター(Gutenberg)に対応しているため、直感的な操作が可能です。
豊富なカスタマイズ機能:テーマカスタマイザーから簡単にレイアウトや配色、フォントなどを変更できます。
SEOに強い:内部SEO対策がしっかりしており、Googleの検索エンジンに評価されやすい構造になっています。
このテーマは特に日本語サイトを運営するユーザーに支持されており、カスタマーサポートや日本語での公式ドキュメントも充実しています。ブログを運営する際に、SWELLは非常に効果的なテーマと言えます。
もし具体的な質問があれば、お答えしますよ!
知っているようでした。
暖色系配色の提案
まず、ChatGPTから提案された配色の中で「暖色系」のカラースキームについて見ていきましょう。暖色系の配色は、視覚的に温かみや親しみやすさを感じさせ、読者にリラックスした雰囲気を与えます。このタイプの配色は、特にファミリーブログや料理ブログ、ライフスタイル系のブログで効果的です。
提案された暖色系配色:
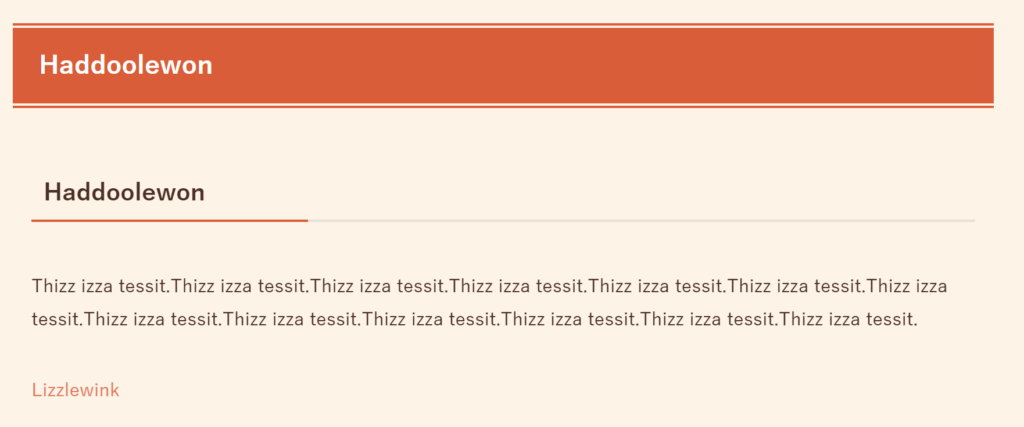
- メインカラー (Main Color): #d95d39 – 暖かみのあるオレンジ
- テキストカラー (Text Color): #4b2e26 – 落ち着いたブラウン
- リンクカラー (Link Color): #e07a5f – 明るいコーラルピンク
- 背景カラー (Background Color): #fdf3e7 – クリーム色の柔らかい背景

それぞれの色の役割と効果
- メインカラーのオレンジ (#d95d39): このオレンジは、エネルギーや親しみやすさを象徴する色です。活気がありながらも圧迫感がなく、訪問者に明るい印象を与えます。例えば、料理ブログでこの色を使うと、温かく楽しい食卓のイメージが強調されます。
- テキストカラーのブラウン (#4b2e26): ブラウンは信頼感と安定感を与える色です。テキストカラーとして使用すると、読みやすさが向上し、読者が内容に集中しやすくなります。また、目に優しく、長時間読んでも疲れにくいというメリットがあります。
- リンクカラーのコーラルピンク (#e07a5f): リンクには少し目立つ色を使用することで、読者がクリックしたいと思うように誘導できます。このコーラルピンクは、アクセントカラーとして使うと、全体の暖かいトーンを維持しつつも、視覚的に目を引く効果があります。
- 背景カラーのクリーム色 (#fdf3e7): 柔らかいクリーム色は、全体の配色を和らげ、親しみやすく居心地の良い雰囲気を作り出します。白に近いですが、少し暖かみがあることで、視覚的に温かい空間を演出できます。
どんなブログに向いているか
この暖色系の配色は、特に次のようなブログに向いています。
- ファミリーブログ: 家庭的な雰囲気を出したい場合に、暖かみのあるオレンジやクリーム色が、読者に親しみやすい印象を与えます。
- 料理ブログ: 食べ物や家庭的なレシピを紹介するブログでは、暖色系の配色が、読者に食欲を刺激し、温かい食卓のイメージを強調します。
- ライフスタイルブログ: 個人的な体験や日常生活をシェアするブログでは、暖かい雰囲気を出すことで、読者との距離感を縮め、共感を得やすくなります。
暖色系の配色は、視覚的に心地よいだけでなく、読者に感情的な温かさを提供します。そのため、リラックスした雰囲気を作りたいブログに適しています。
4. 寒色系配色の提案
次に紹介するのは「寒色系」の配色です。寒色系のカラーは、クールさや信頼感、プロフェッショナリズムを感じさせる効果があります。特に、ビジネスやテクノロジー関連のブログで使用すると、洗練された印象を与え、情報の正確さや信頼性を強調することができます。
提案された寒色系配色:
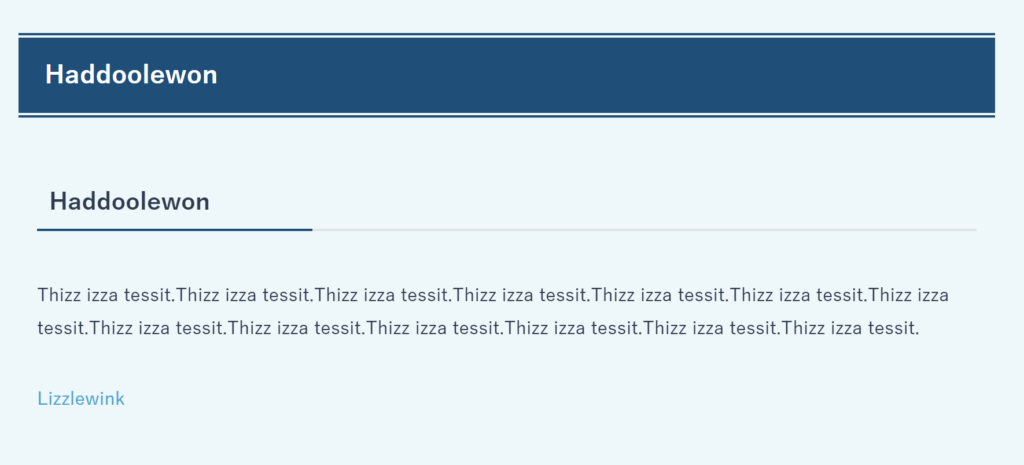
- メインカラー (Main Color): #1f4e78 – 深いブルー
- テキストカラー (Text Color): #2e3b4e – ダークネイビー
- リンクカラー (Link Color): #4ea1d3 – クールなライトブルー
- 背景カラー (Background Color): #eef7fa – 淡い水色

それぞれの色の役割と効果
- メインカラーの深いブルー (#1f4e78): ブルーは信頼感や冷静さを象徴する色で、ビジネスやテクノロジー分野では特に重宝されます。この深いブルーは落ち着きがあり、洗練された印象を与えるため、読者に安心感を持たせることができます。クールでありながらも主張しすぎないので、内容を引き立てつつも視覚的なインパクトを与えます。
- テキストカラーのダークネイビー (#2e3b4e): ダークネイビーは目に優しく、長文の記事でもストレスなく読み続けることができます。また、深い色合いが知的で信頼性のある印象を与えるため、ビジネスや学術的なコンテンツに適しています。
- リンクカラーのライトブルー (#4ea1d3): リンクに使用するライトブルーは、視覚的にアクセントとなり、クールな印象を保ちながら読者の興味を引きつけます。全体の冷静な雰囲気を崩さずに、リンク先に自然に誘導できる効果があります。
- 背景カラーの淡い水色 (#eef7fa): 背景に使用する淡い水色は、クリーンでモダンな印象を与えます。鮮やかな白よりも少し落ち着いたトーンで、全体に涼しげな雰囲気を作り出します。視覚的にストレスの少ない空間を提供し、コンテンツに集中しやすくなります。
どんなブログに向いているか
寒色系の配色は、以下のようなブログに特に適しています。
- ビジネスブログ: ビジネス関連のトピックを扱うブログでは、ブルー系の配色が信頼感を与え、プロフェッショナルな印象を強調します。読者に安心感を与えるため、サービスや商品紹介、ビジネスに関する知識を伝える際に効果的です。
- テクノロジーブログ: テクノロジー関連のブログでは、未来的で洗練された印象を持たせる寒色系の配色がぴったりです。冷静さと正確さをアピールすることで、テクノロジーやソフトウェアに関する信頼感を高めます。
- 教育系ブログ: 教育に関するブログでも、冷静で落ち着いたトーンが信頼感を与えます。特に専門的な知識を提供する場合、ブルー系の配色は読者の集中力を高め、内容の理解を促進します。
寒色系の配色は、視覚的なクールさと信頼感を与える一方で、読者が落ち着いて内容に集中できる環境を作り出します。ビジネスやテクノロジー関連のブログに特に適した選択肢です。
緑色系配色の提案
次に紹介するのは、自然や健康、安定感を連想させる「緑色系」の配色です。緑色は、心を落ち着かせる効果があるため、リラックス感を与え、読者に安心感を持たせることができます。特に、自然や環境、健康をテーマにしたブログで効果的です。持続可能性や安定性、癒しを表現する際にも、緑系の配色はぴったりの選択肢です。
提案された緑色系配色:
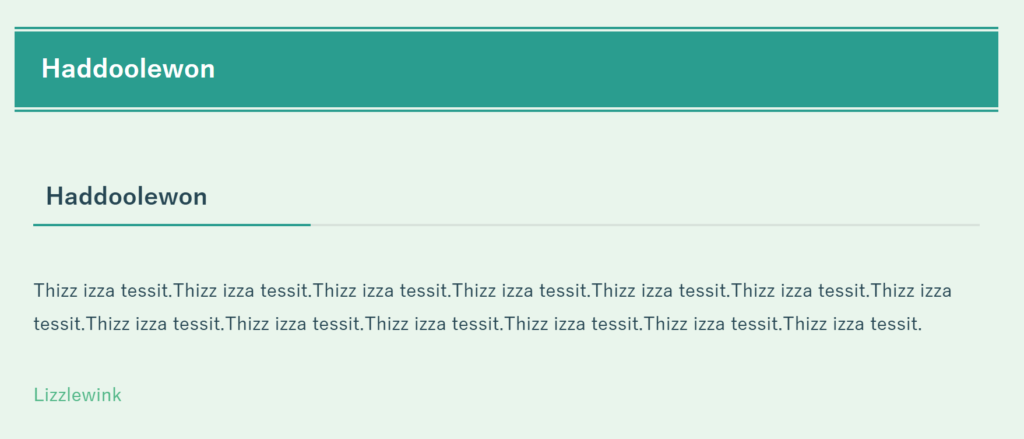
- メインカラー (Main Color): #2a9d8f – 深緑色
- テキストカラー (Text Color): #264653 – ダークグリーン
- リンクカラー (Link Color): #52b788 – 鮮やかなライトグリーン
- 背景カラー (Background Color): #e9f5ec – 淡いミントグリーン

それぞれの色の役割と効果
- メインカラーの深緑色 (#2a9d8f): 深緑色は、自然の豊かさや落ち着き、信頼性を表します。この色は、自然やエコに関連したテーマを強調し、読者にリラックス感を与えることができます。また、健康関連のブログでは、清潔で安心感のあるイメージを提供します。
- テキストカラーのダークグリーン (#264653): テキストに使用するダークグリーンは、目に優しく、落ち着いたトーンです。暗めの色が視認性を高め、長文を読む際でも疲れにくいというメリットがあります。さらに、緑色は、自然や環境に関連したテーマを強調するため、ブログのメッセージに一貫性を持たせます。
- リンクカラーのライトグリーン (#52b788): 鮮やかなライトグリーンは、リンク部分を目立たせつつ、メインカラーとの調和を保ちます。自然なトーンでありながら、リンクが読者の目に留まりやすいように設計されています。クリックを促すアクセントとして、視覚的に軽快さとフレッシュな印象を与えます。
- 背景カラーの淡いミントグリーン (#e9f5ec): 背景に使われる淡いミントグリーンは、全体的に柔らかく、清潔で開放感のある空間を作り出します。白やグレーに比べて冷たすぎず、温かみも持たせながら、読者に居心地の良さを提供します。リラックス効果があるため、内容に集中しやすい環境を整えます。
どんなブログに向いているか
緑色系の配色は、次のようなブログに向いています。
- 自然・環境系ブログ: 環境保護やエコロジーをテーマにしたブログでは、緑色系の配色が最も効果的です。自然や持続可能性を象徴するカラーで、ブログ全体のメッセージを視覚的に強調します。
- 健康・ウェルネスブログ: 健康に関連するトピックや、ウェルネスに関する情報を扱うブログでは、緑色が「安心感」や「清潔感」を表します。読者に健康的な印象を与えるため、信頼感が高まりやすいです。
- アウトドア系ブログ: アウトドア活動やキャンプ、ハイキングなど、自然に関わるブログでは、緑色が自然の魅力を際立たせます。自然に親しむテーマにぴったりのカラーです。
緑色系の配色は、心を落ち着かせ、安定感と安心感を提供する効果があるため、特に自然や健康に関連するブログに最適です。視覚的に心地よく、読者にリラックスした印象を与えながら、テーマに合った雰囲気を作り出せます。
ジャンル別配色提案
ブログのジャンルごとに適した配色は異なり、各ジャンルに合わせたカラースキームを選ぶことで、訪問者に強い印象を残すことができます。ChatGPTから提案された配色の中で、特に「ファッション系」「IT系」「教育系」に向けたカラーパレットを見ていきます。それぞれのジャンルが持つ特性に応じて、配色がどのような影響を与えるかも解説します。ただし、寒色系暖色系の配色を聞いた後のプロンプトなので、回答が上記の結果に引きずられているような感じはします。
1. ファッション系ブログ向け配色
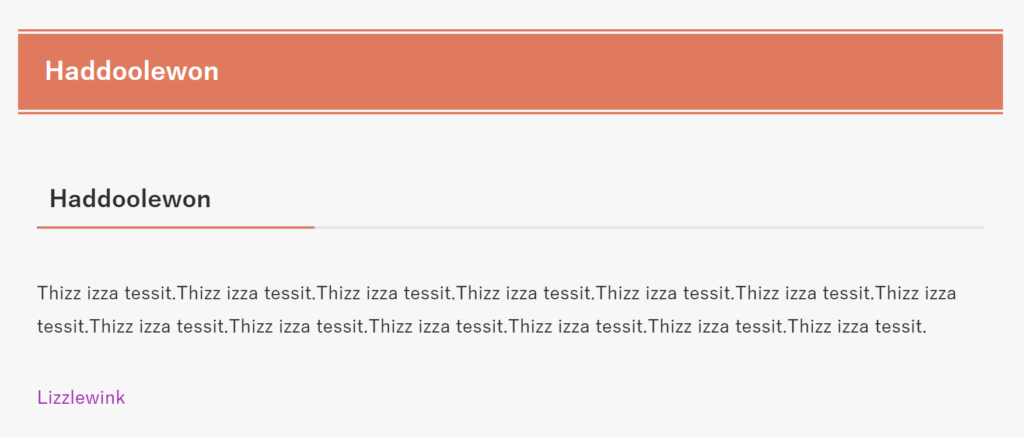
- メインカラー (Main Color): #e07a5f – トレンド感のあるコーラルオレンジ
- テキストカラー (Text Color): #2d2d2d – シックで洗練されたチャコールグレー
- リンクカラー (Link Color): #9c27b0 – 大胆なパープルでアクセントを強調
- 背景カラー (Background Color): #f7f7f7 – クリーンなライトグレー

配色の特徴と効果
- コーラルオレンジ (#e07a5f): このメインカラーは、ファッション業界でトレンドを感じさせる色です。華やかさと親しみやすさを両立し、ブランド力を強調するのに適しています。特に最新のファッションアイテムやスタイリング提案を紹介する際に、視覚的に魅力的な効果を発揮します。
- チャコールグレー (#2d2d2d): テキストに使用するチャコールグレーは、モダンでシックな印象を与えます。ファッション系ブログでは、上品さや洗練された雰囲気を演出するために、このような落ち着いた色をテキストに用いると効果的です。
- パープル (#9c27b0): リンクに使われる大胆なパープルは、ファッションの個性や独創性を強調します。少し奇抜な色合いですが、アクセントとして使用することで全体のデザインが引き締まり、目立たせたい要素に注目が集まります。
- ライトグレー (#f7f7f7): 背景カラーは白に近いライトグレーが使われ、クリーンで洗練された印象を作り出します。写真やビジュアルが多いファッションブログにおいて、落ち着いた背景色はコンテンツを際立たせる効果があります。
2. IT系ブログ向け配色
- メインカラー (Main Color): #0a74da – 鮮やかなテクノロジーブルー
- テキストカラー (Text Color): #2d3e50 – 信頼感のあるダークネイビー
- リンクカラー (Link Color): #1bc47d – 未来的なエメラルドグリーン
- 背景カラー (Background Color): #f5f8fa – クリーンでモダンな淡いグレー

配色の特徴と効果
- テクノロジーブルー (#0a74da): 鮮やかなブルーは、ITやテクノロジーに関連するブログに適しています。技術やイノベーションを象徴する色で、先進的なイメージを読者に伝えることができます。
- ダークネイビー (#2d3e50): テキストカラーに選ばれたダークネイビーは、信頼感と安定感を提供します。技術的な内容を扱うブログでは、正確さや信頼性が重要な要素であり、この色がそれを強調します。
- エメラルドグリーン (#1bc47d): リンクには未来的な印象を与えるエメラルドグリーンを使い、ブログのクールな印象を崩さずに視線を引きつけます。読み手の興味を引き、次のアクションへ誘導しやすくなります。
- 淡いグレー (#f5f8fa): 背景に使用される淡いグレーは、モダンでクリーンな印象を作り出し、テキストやグラフィックスを際立たせます。IT系ブログにおいて、視認性を高めつつも先進的なイメージを保つために適した色です。
3. 教育系ブログ向け配色
- メインカラー (Main Color): #4caf50 – 安心感のあるグリーン
- テキストカラー (Text Color): #333333 – 読みやすく落ち着いたダークグレー
- リンクカラー (Link Color): #ff9800 – 活気を感じさせるオレンジ
- 背景カラー (Background Color): #f0f4f8 – 清潔感と開放感のあるライトブルーグレー

配色の特徴と効果
- 安心感のあるグリーン (#4caf50): 教育系ブログでは、グリーンの落ち着いたトーンが特に有効です。学びや成長をサポートするブログでは、読者に安心感を与える色として最適です。
- 落ち着いたダークグレー (#333333): テキストカラーには、視認性が高く落ち着いたダークグレーを採用。教育関連のブログでは、文章が主役であることが多いため、読みやすさを追求した配色が重要です。
- オレンジ (#ff9800): リンクカラーに使用されたオレンジは、活気や情熱を象徴し、教育に関する内容を魅力的に見せます。読者を引き込み、積極的に行動させるためのアクセントカラーです。
- ライトブルーグレー (#f0f4f8): 背景カラーにはライトブルーグレーが使われており、清潔感と開放感を演出します。教育ブログでは、読者がリラックスして学びに集中できる環境を作るため、視覚的なストレスが少ない配色が理想的です。
まとめ: 自分のブログに合った配色を見つけよう
ブログのデザインにおいて配色は非常に重要な要素であり、訪問者に強い第一印象を与えると同時に、ブログの内容や雰囲気を視覚的に伝える役割を果たします。Swellテーマのカスタマイズ機能を活用して、配色を変更することで、他のブログとの差別化を図り、より読者にとって魅力的なサイトに仕上げることが可能です。
これまで紹介してきた配色提案は、暖色系、寒色系、緑色系、そしてジャンルごとのカラーパレットでした。それぞれが持つ特徴と効果を理解し、自分のブログの目的や読者層に合った色を選ぶことが成功への鍵です。
配色を選ぶ際のポイント
- ブログのテーマに合った色を選ぶ: 例えば、ファッションやライフスタイルを扱うブログであれば、明るくトレンド感のある配色を選ぶのが効果的です。一方、ITやビジネス関連のブログでは、信頼感やクールさを強調する寒色系が適しています。
- 読者層を考慮する: 若い読者をターゲットにする場合、ビビッドな色やコントラストの強い配色が好まれることが多いです。逆に、落ち着いた内容を提供する場合は、読みやすく視覚的に疲れない色合いを選ぶことが大切です。
- 視認性を重視: テキストの読みやすさやリンクの見やすさも重要です。特に長文記事を扱う場合、目に優しいテキストカラーや背景カラーを選ぶことで、読者が快適にコンテンツを消化できるようにしましょう。
- アクセントカラーの効果的な使用: リンクやボタンなど、読者にアクションを促す要素には目立つアクセントカラーを使用し、全体のデザインにメリハリをつけることが重要です。これにより、ブログのナビゲーションが直感的になり、ユーザビリティが向上します。
Swellテーマのカスタマイズで独自性を引き出す
Swellテーマは、多くのブロガーに使われているため、デフォルトの状態では似通った外観になりがちです。しかし、配色やフォント、レイアウトなどの細かいカスタマイズを行うことで、独自性を出すことができます。配色はその中でも最も効果的な要素であり、適切に設定すればブログの魅力を大きく引き出すことができます。
自分らしさを追求した配色を選ぼう
最終的に重要なのは、自分自身がどのようなブログを作りたいか、どのようなメッセージを読者に伝えたいかです。配色はそのメッセージを視覚的に表現する手段の一つです。個性的でありながらも、読者にとって使いやすく、心地よいデザインを目指すことが、成功するブログ運営の一歩です。







